Power Apps Portalsは、ポータルサイトを構築するための標準機能が多数用意されています。しかし、バックエンドのASP.NETから直接に、独自のテンプレートが開発できません。ページテンプレート(下記のPage Template)を開発する場合、Liquidを使用する必要があります。
Liquidでは、Power Appsポータル内のページテンプレートをカスタマイズしたり、Webページ上のコンテンツスニペットで使用したり、JavaScriptに埋め込んだりすることができます。
Liquidコードはサーバーサイドで実行されます。つまり、書いたコードロジックはページがレンダリングされる前に実行されることになります。
Liquidの特徴は、動的データをWebページ上に表示する方法を提供することです。
今回の記事では、Power Apps Portalにおける基本な概念と考え方、Liquidコードを記述する例を紹介します。
Portalにおける基本コンセプトを解説
Web Template
Web Teamplateは、コードを書き込む場所です。
HTML , CSS , JS , Liquidなどのコードの記入が可能となります。
Web Page 画面
Web Page画面は、ウェブサイト内で最終的にたどり着くページのことです。ナビゲーションやURLを通じてウェブサイトのページにアクセスすることができますが、Web PageそのものはWeb Templateとは直接関係ありません。
Page Template
Page Templateは、Web TeamplateをWeb Page画面と関連付けるためのものです。Page Templateの種類を「Web Teamplate」にし、対象のWeb Teamplateを指定するだけで紐付けます。
Page Templateは、複数のWebページで再利用できます。
Liquidの話をする前に、Webサイトの基本構造が実際にどうなっているのかを見てみましょう。
まずポータルサイトが所属する環境を開き、「アプリ」での「ポータル管理」を開きます。バックグラウンドのポータル管理画面に遷移します。

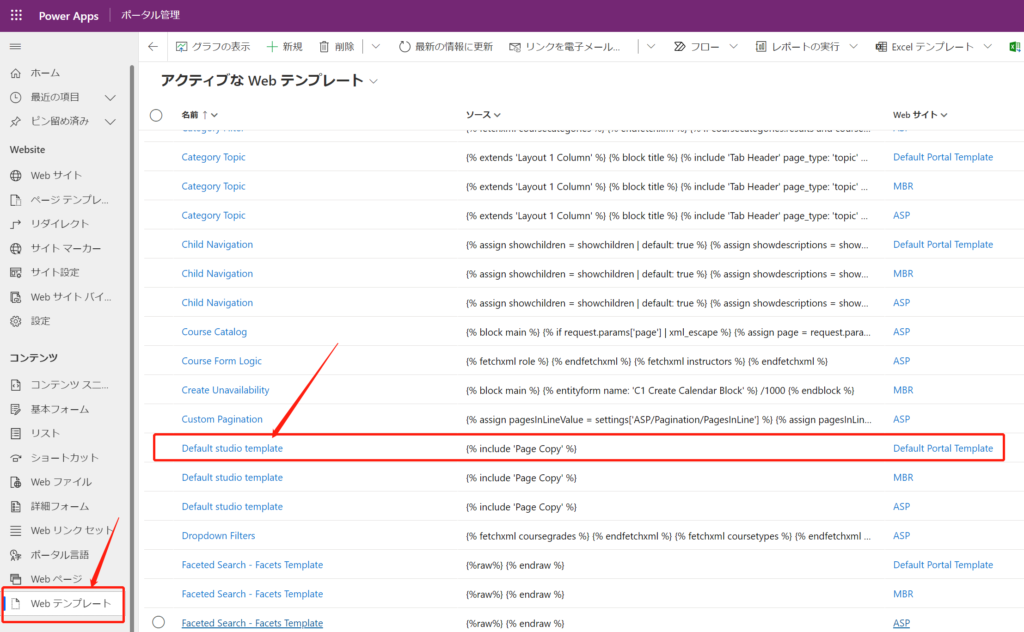
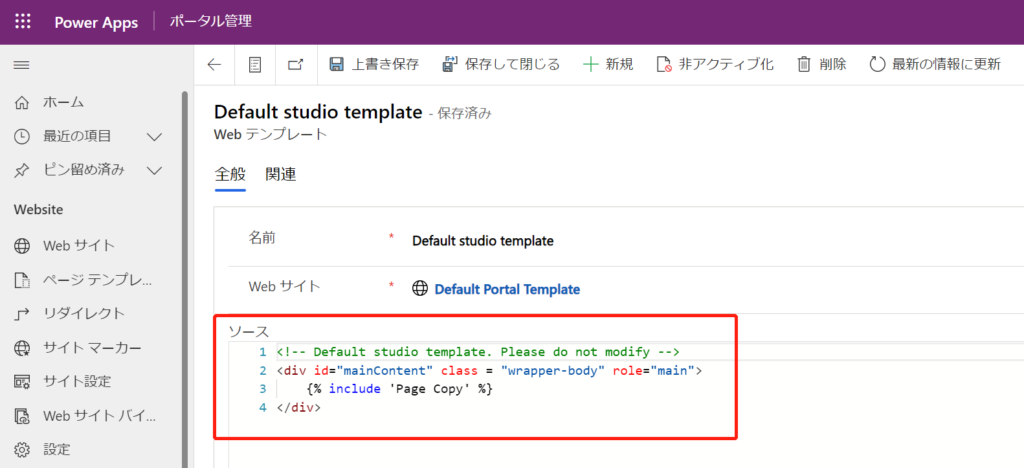
ナビゲーションにある「Webテンプレート」を選択し、「Default studio template」を開きます。Default studio templateはデフォルトのテンプレートとなります。


赤線のコードを見たら、Web Template最初の構造がdivであり、div中の構文がLiquidとなります。
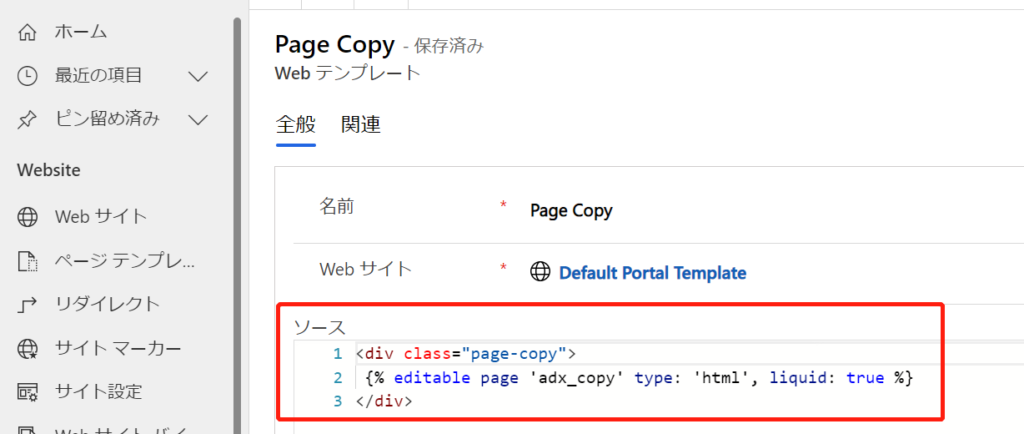
Liquidの構文「include」を利用してPage Copyという別のWeb Templateを導入しています。Page Copyの内容は、Default studio templateに読み込まれます。
Page Copyでは、editableはadx_copyというページをHTMLとして表示させ、整列できるようにします。

つまり、Liquidコードをソースに入れ込むことで、ページのコンテンツを動的にレンダリングすることができます。また、LiquidコードはWebテンプレートに記述されます。
Liquidをポータルサイトに導入する順番は以下です。
1、LiquidをWeb Templateに作成します。
2、作成したWeb TemplateをPage Templateに入れて、Page Templateを作成します。
3、Web PageにPage Templateを導入します。
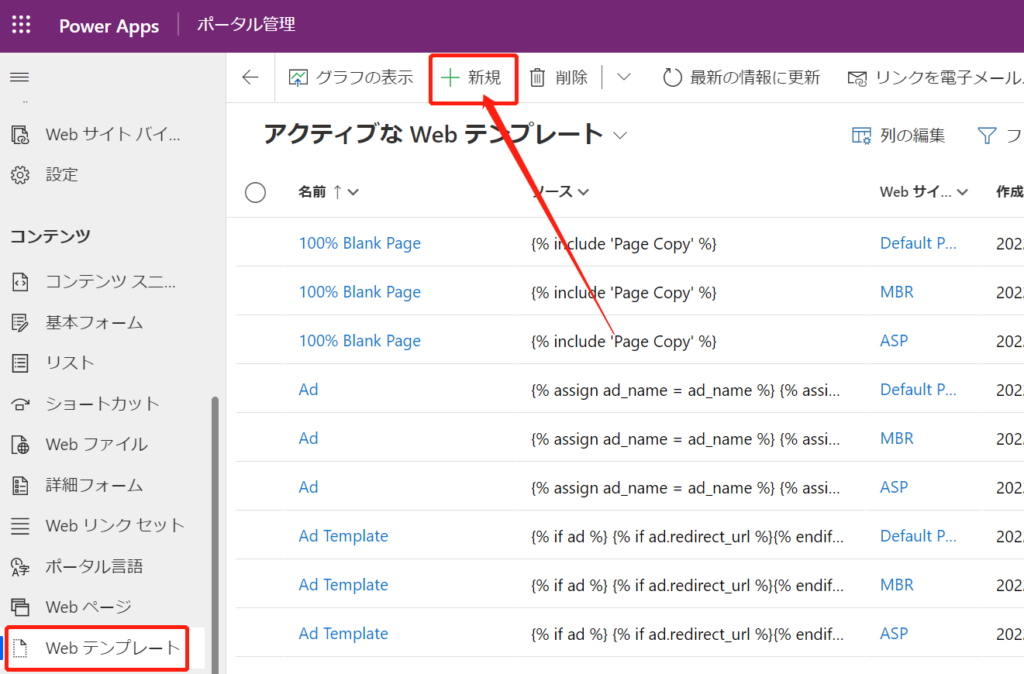
Web Templateを作成
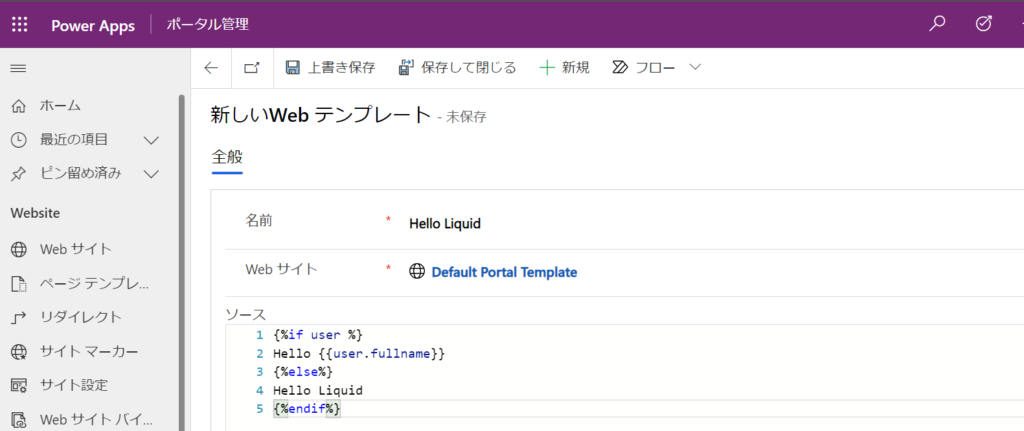
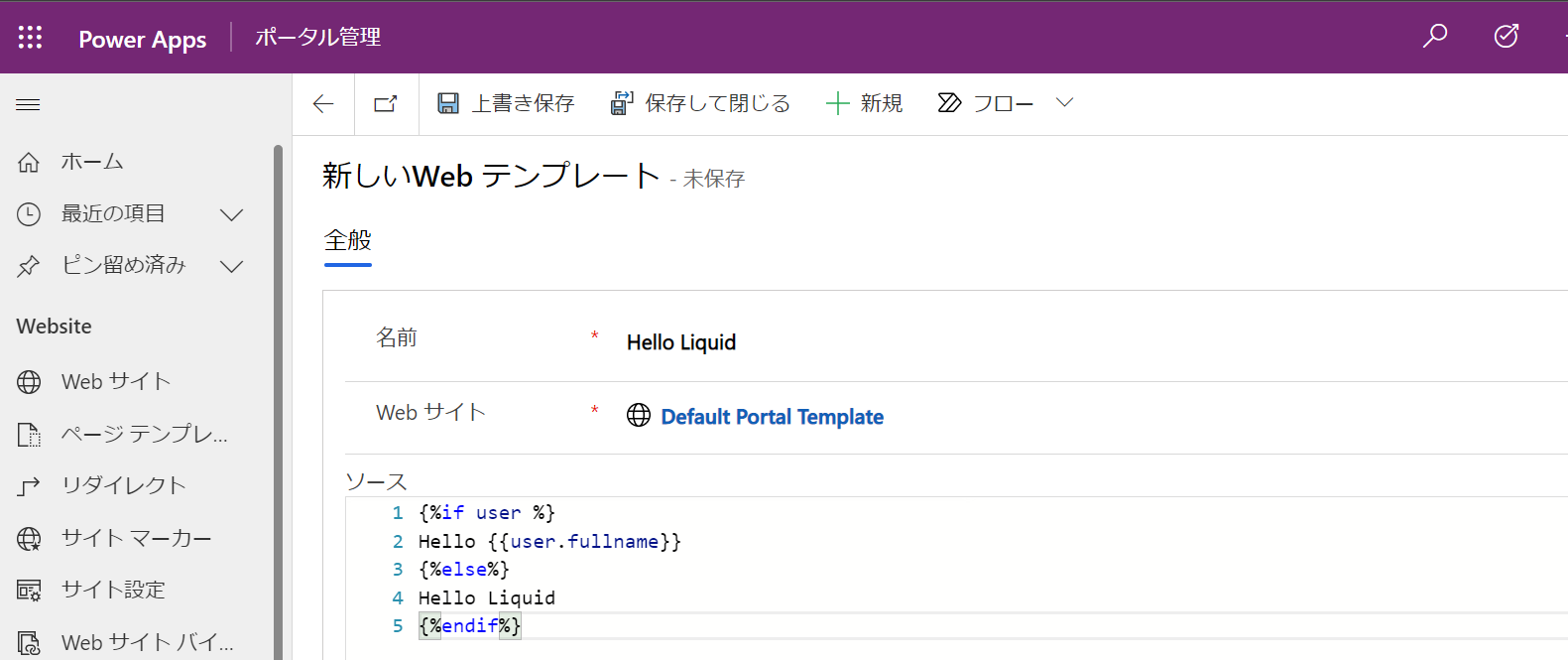
Web Templateを新規作成します。


Liquid の構文は非常にシンプルで、Liquid のタグを {%%} で記述することができます。例えば、下の画像の条件判断は {%if user%} で、ユーザーがログインしているかどうかを判断しています。
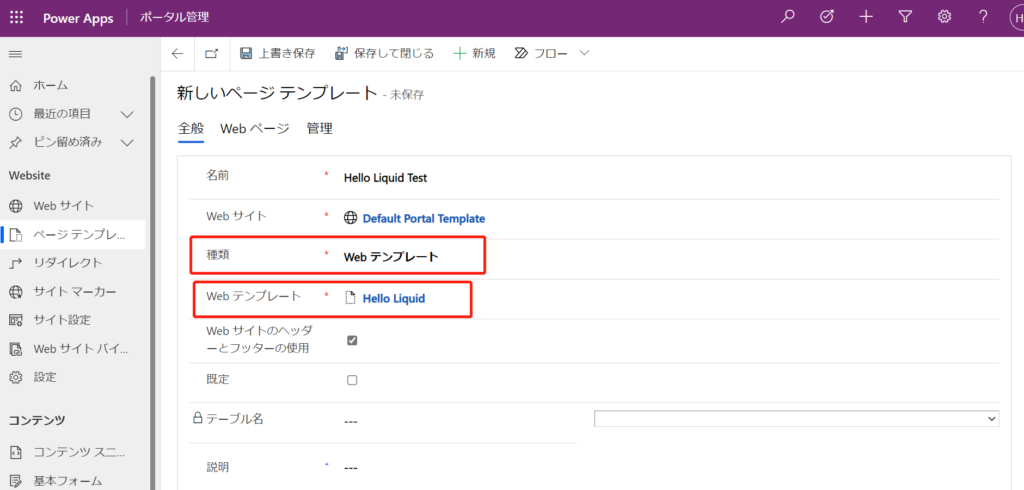
Page Templateを作成
先ほど作ったWeb Templateを利用するために、Page Templateを作成します。

種類に「Webテンプレート」を選択し、先ほど作成した「Hello Liquid」のテンプレートを導入します。

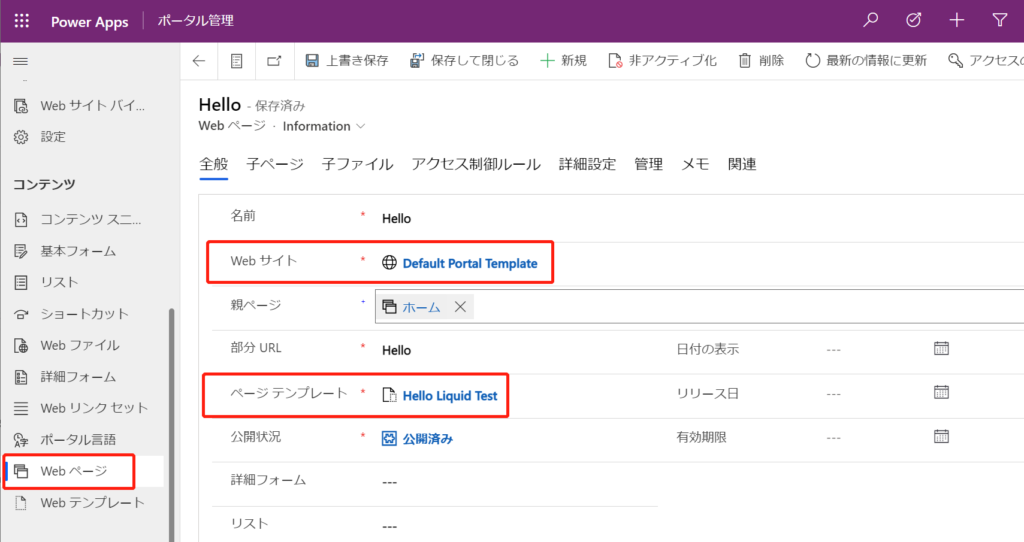
WebページにてPage Templateを利用する
Helloという名前のWebページを新規作成します。Page Templateと同様に、Webサイトを「Default Portal Template」にします。ページテンプレートでは、先ほど作成した「Hello Liquid Test」を指定して入れます。

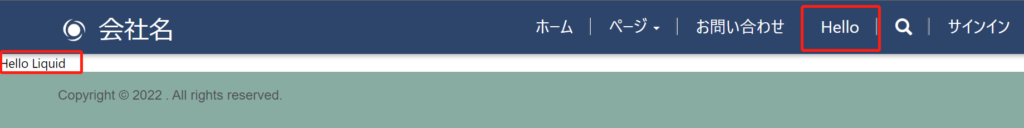
保存して、ポータルサイトに確認します。作成した「Hello」のWebページがあり、クリックすると、「Hello Liquid」のテンプレートは無事に導入されることが確認できました。

最後に
以上ではLiquidの最もシンプルな使い方を紹介させて頂きました。
Liquidは動的なコンテンツを表示することができ、論理的なプログラミング構文も持っています。
Liquid自体はWeb Templateで記述する必要があります。WebページでWeb Templateを利用したい場合は、Page Templateを介しての必要があります。



コメント