先日はこちらの記事で、XrmToolBoxというdynamics 365にてよく使われるツールを紹介しました。
dynamics 365: XrmToolBoxを簡単紹介 | shenghao365 (shenghaohuang.com)
XrmToolBoxに多数のツールが存在しますが、活用方法紹介の一環として、自分がよく利用するツールの使い方を共有させて頂きます。
今回の記事では、XrmToolBoxにある「Portal Code Editor」を利用し、ポータルサイトのコードを編集する方法を紹介します。
事前準備
事前準備として、XrmToolBoxのインストールとD365環境の紐付けは必要です。詳細は下記の記事にご参照ください。
dynamics 365: XrmToolBoxを簡単紹介 | shenghao365 (shenghaohuang.com)
Portal Code Editor起動
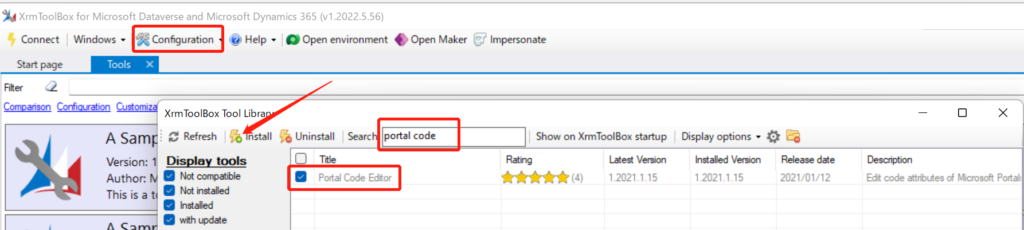
Portal Code Editorを利用するために、先にConfiguration→Tool Libraryでインストールします。

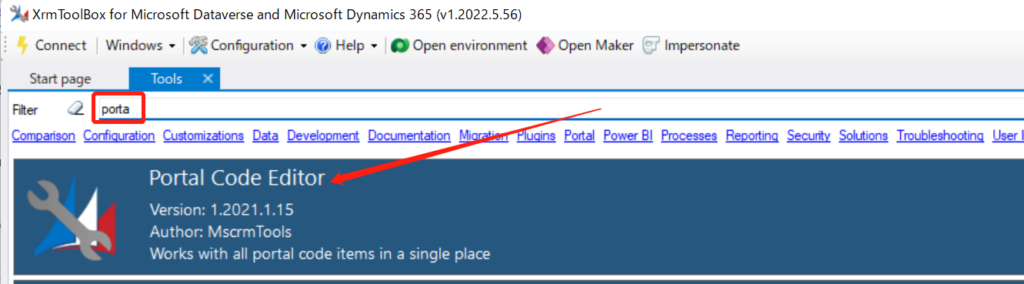
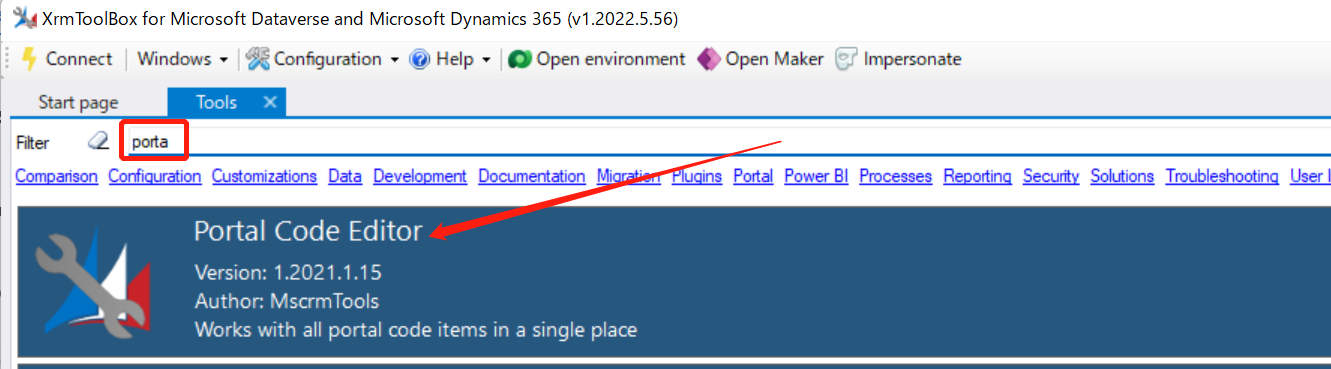
Portalをキーワードに検索し、Portal Code Editor起動します。

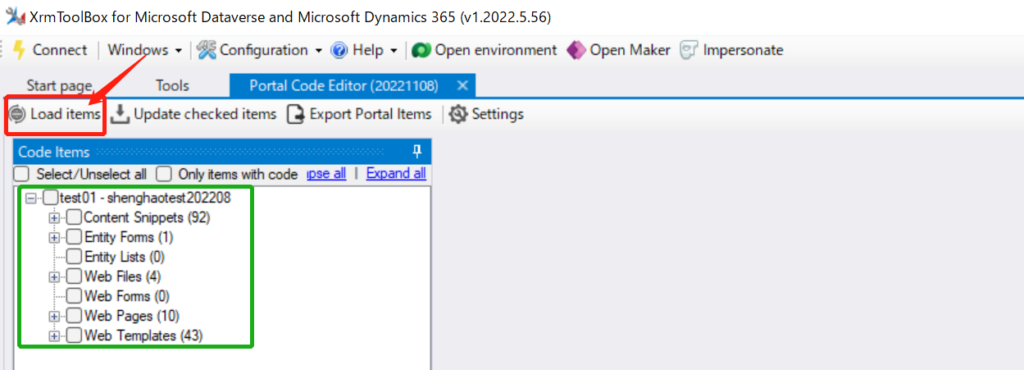
「Load items」をクリックし、ポータルサイト環境にあるデータを全てロードしてきます。

コードを編集
データがロード出来て読み込まれたら、該当する内容を編集・変更することができます。
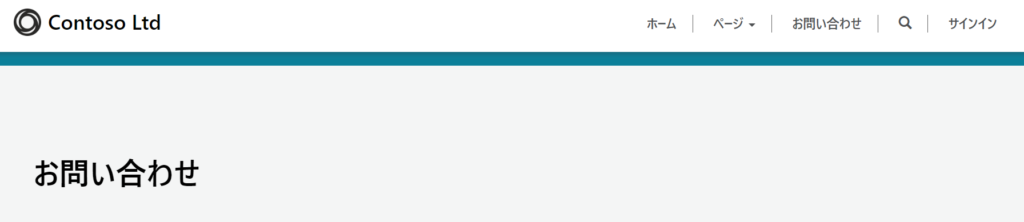
例えば、「問い合わせ」ページに編集を行いましょう。
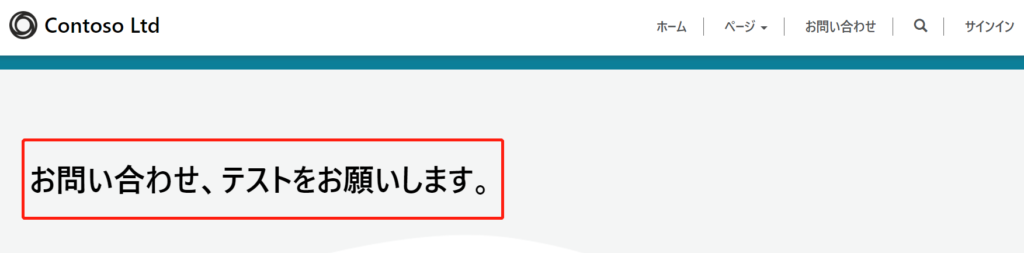
現在のポータルサイトの問い合わせは、下記の感じで何も編集されていない状況です。

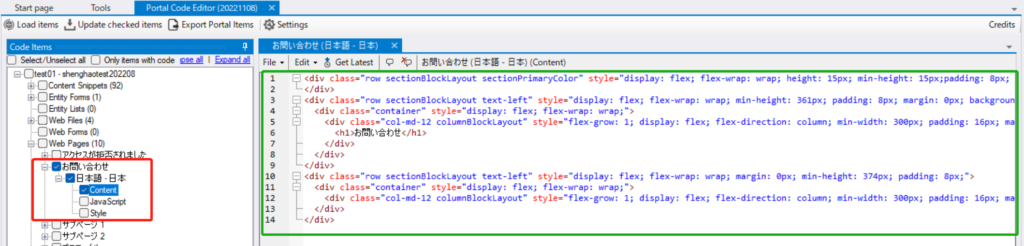
Web Pages→お問い合わせ→日本語-日本→Contentまで開けると、右側のコードが表示されます。
言い換えれば、問い合わせページのコードはPortal Code Editorの画面でも確認できます。
また、右側のコードは編集可能です。

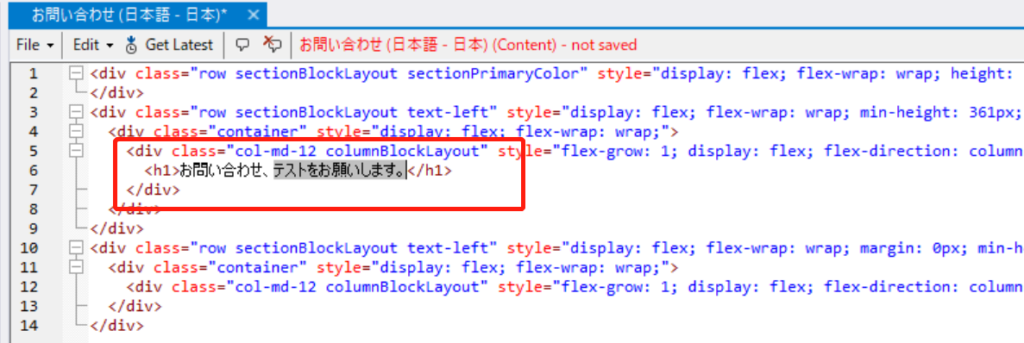
今回は少し文字列を追加します。

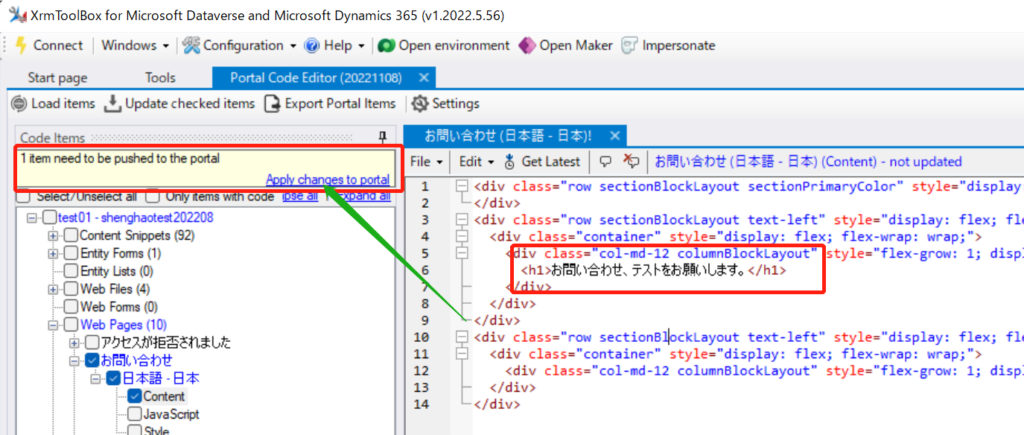
Ctrl+Sで保存したら、これで画面に随時反映させるのではなく、「Apply changes to portal」を押す必要があります。

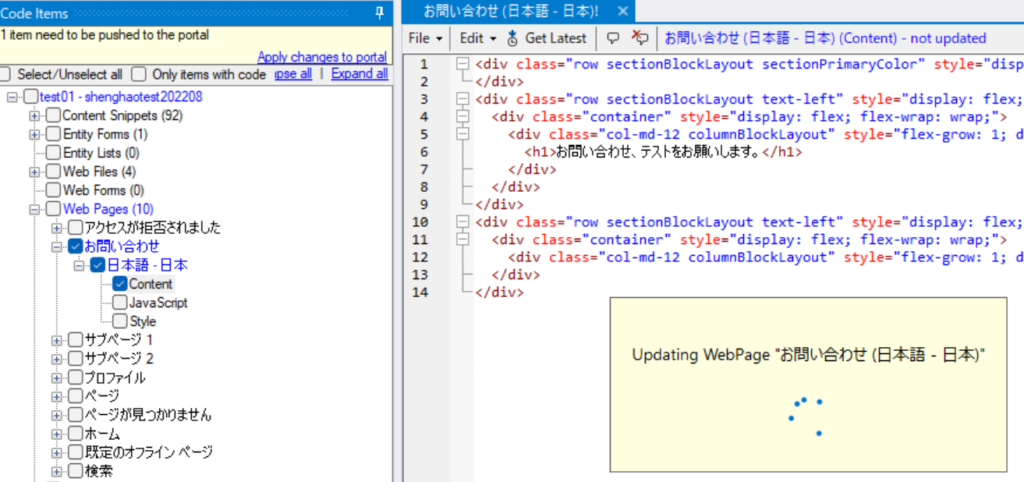
Update中の画面です。

Update完了でしたら、改めて該当の問い合わせページを開きます。そして、先ほど行った文字列の修正が反映されました。

このように、文字列だけではなく、Portal Code Editorを活用してポータルサイトの画面は多種多様なカスタマイズが可能となります。
要はバックグラウンドのコードを書いたり編集したりのように、カスタマイズを実現されることです。
最後に
Portal Code Editorは非常に便利なツールだと言えます。そこでポータルサイト画面のコードが編集でき、編集したものを随時に画面に反映できるようになります。
こうすることで、ポータルの関連コードをより簡単に管理することができます。
ただ、デメリットも1点あります。コードを編集する時に、文法が自動検知出来ないのです。複雑かつ大量なコードが必要の場合は、Visual Studioといった専用のIDEツールを介在したほうがいいと思います。



コメント